記事の書き方 - システム編
編集画面を使った記事の書き方をご案内します。
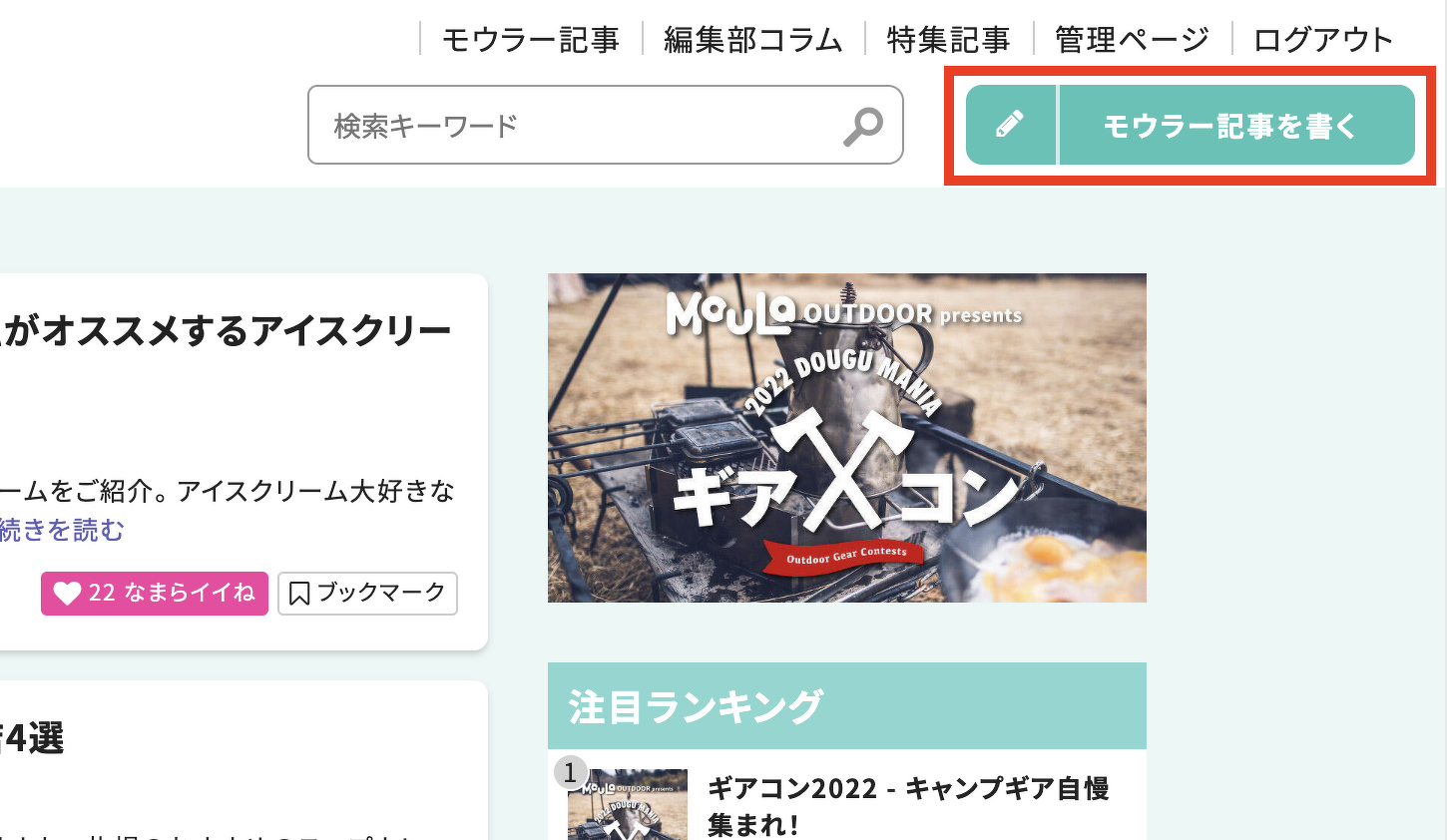
01.編集画面を開こう
モウラー登録していただいているアカウントでログインしているという前提で進めていきます。
ログインは画面右上の「ログイン」ボタンからログインできます。


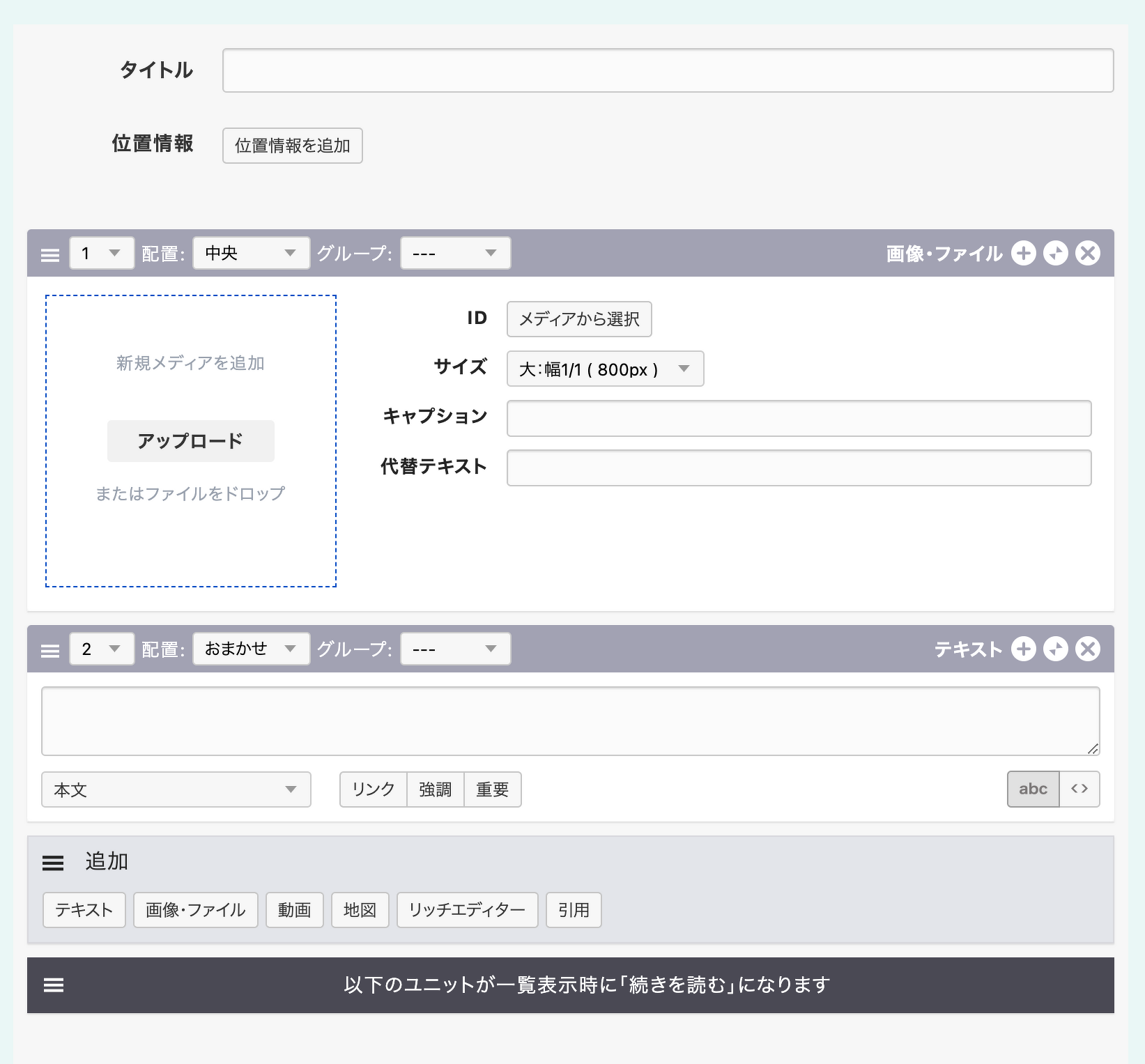
編集画面が開きました
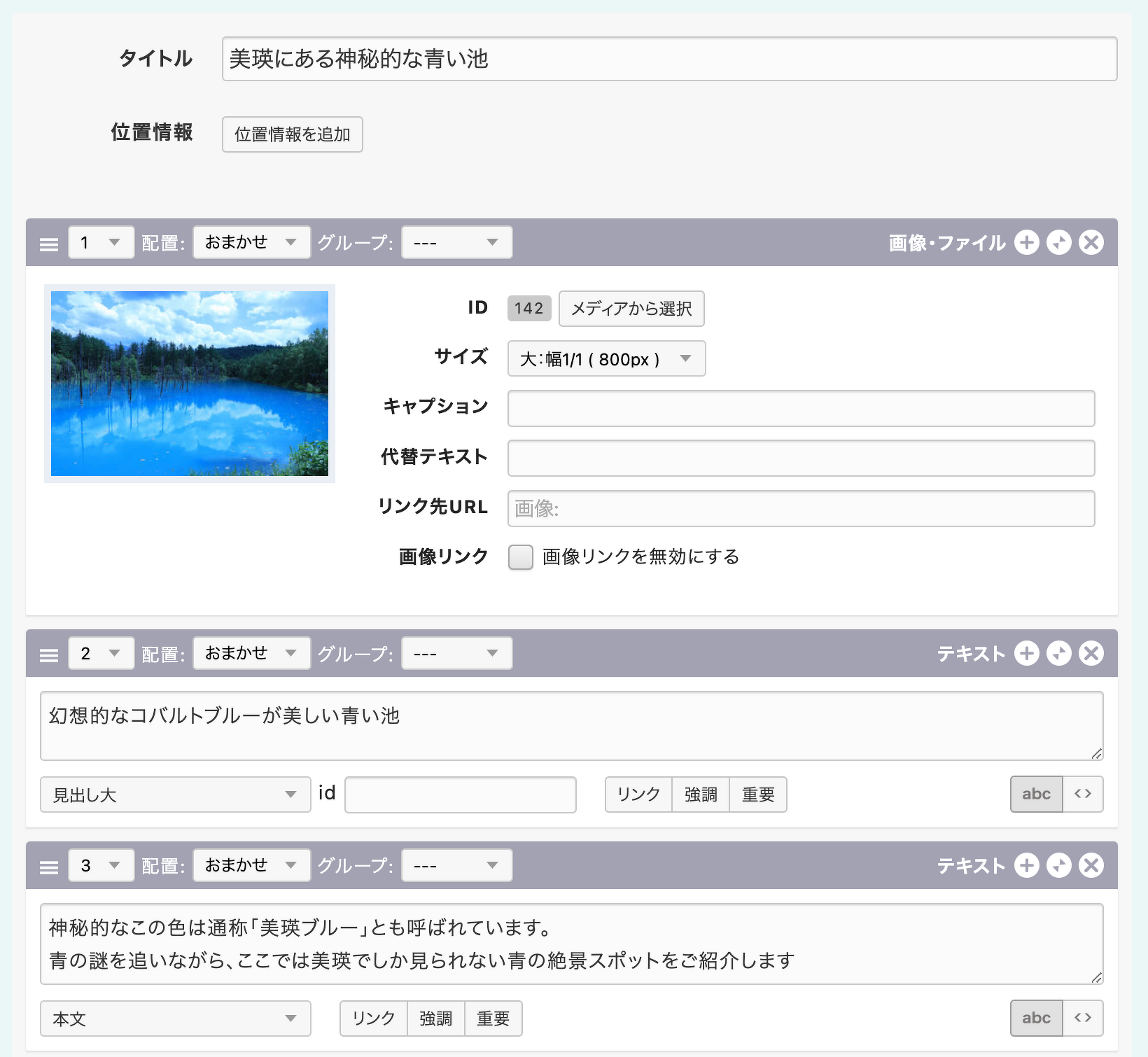
02.キーヴィジュアルを設定しよう
記事の顔となるキーヴィジュアル(画像)を設定します。
飲食店を紹介する記事なら店舗外観や、オススメの料理のアップ。旅なら観光地のキレイな景色など。
一番目立つ画像なので、印象に残る画像がいいです。
ボケてたり、何か分からない画像は避けましょう。
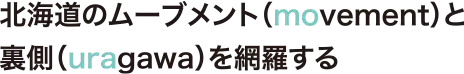
メイン画像という箇所に画像をアップロードしてください。
それで設定完了です。
03.記事を書こう
ユニット
記事の編集画面では「ユニット」と呼ばれるブロックを積んで内容を作っていきます。HTMLができない人でも正しい文章構造を保ったままテキストを登録したり、画像や地図などをレイアウトしていくことができます。

ユニットの種類
テキストユニット
テキストユニットは、最も使われると思われる通常のテキスト「本文」をはじめ、様々な形式のテキストを登録するユニットです。
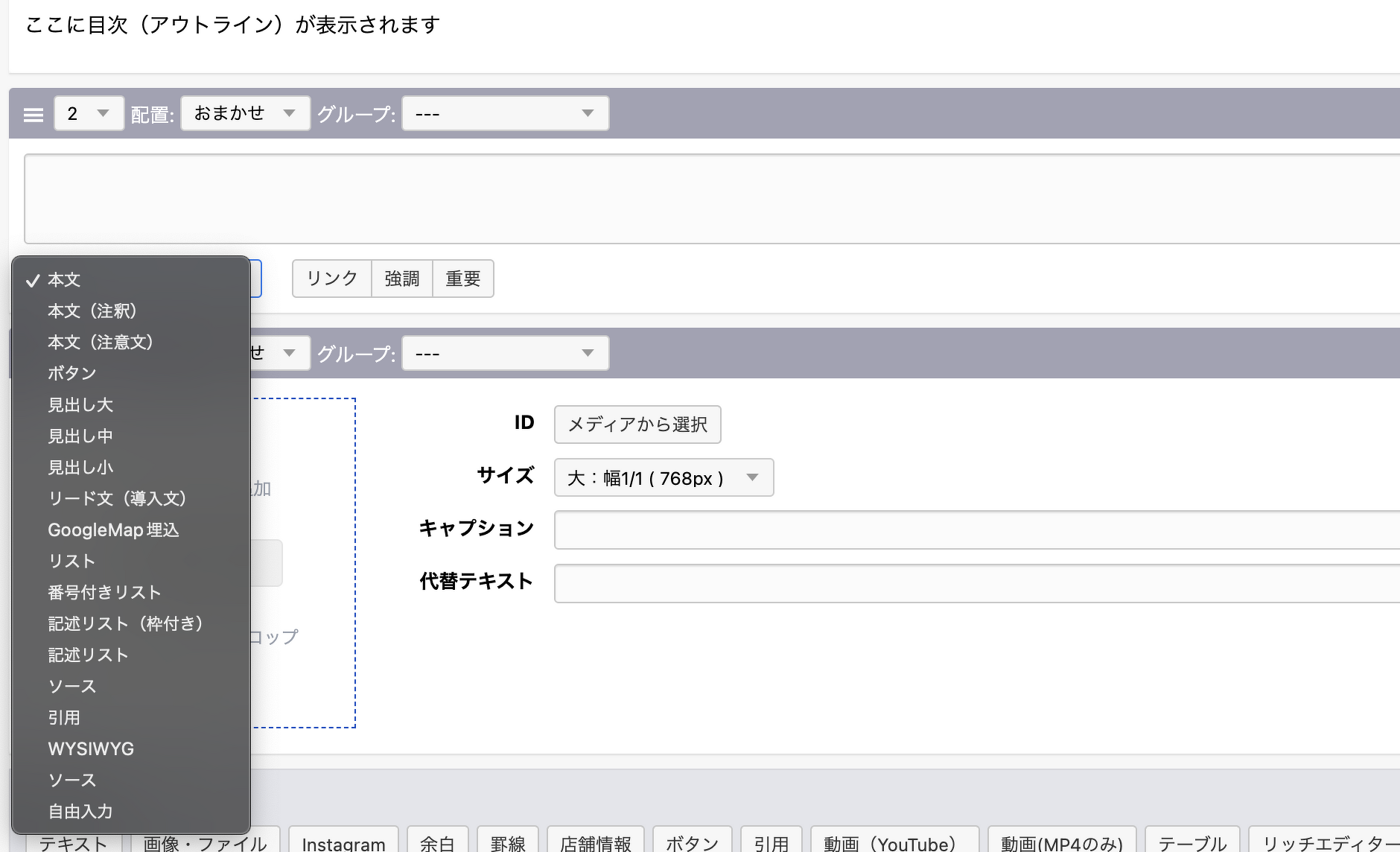
テキストユニットでは、プルダウンメニューから様々な種類のテキストを選択できます。

ユニットの左下にあるプルダウンメニューを開いてテキストの種類を選択できます。
本文
通常のテキストはこの本文テキストが使用されます。ユニット内で改行がされた場合は、改行されて表示されます。段落にしたい場合は、もう一つテキストユニットを作成し「本文」を選択してください。
見出し
見出しテキストです。大見出し・中見出し・小見出しの3種類あります。
【見出し大・中・小】の使い分けかた
記事中の「見出し」の使い方ですが「見出し大」から順に階層構造を意識して使用してください。
本の目次をイメージしてもらえればわかりやすいと思います。
第3部 1章 4節
のように見出しも階層構造を持っていますので、かならず初めの見出しは「見出し大」から使い始めます。
見出しの大・中・小は単に見た目の違いだけではなく重要度が違い、見出し大が一番重要度が高いです。
リード文
いわゆる導入文のことです。若干フォントサイズが大きくなり、太字にもなります。
導入部分の文章に向いています。
GoogleMap埋込
Googleマップを表示させるための「埋め込みソース」を埋め込むために使用します。
詳しい使い方は「Googleマップの使用について」をご覧ください。
リスト
リスト表示ができます。改行するとリストが追加されます。リストの先頭には「・」が付いて表示されます。
番号付きリスト
番号付きのリスト表示ができます。改行するとリストが追加されます。リストの先頭には1から順に数字が付いて表示されます。
記述リスト
名称とその内容のグループで構成される記述リストを表します。
例えば、日付とその日の内容を表示させる場合は、
#2022年7月7日
一般的な七夕です。
#2022年8月7日
北海道の七夕です。
と、名称部分には頭に#を付けてください。
そうすると以下のようになります。
- 2022年7月7日
- 一般的な七夕です。
- 2022年8月7日
- 北海道の七夕です。
ソース
HTMLなどのソースコードをそのままエントリ内に表示する場合に使用します。
引用
他のサイトや、書籍からテキストの一部を抜粋して表示する際に使用する引用テキストです。
引用する際は、必ず引用元を明記しましょう。
自由入力
HTMLなどのソースコードを入力できるユニットです。ユニット内には自由に記述ができますが、ソースコードの記述に誤りがあった場合には記事の表示に影響を及ぼす場合がありますのでご注意ください。
InstagramやTwitterの埋め込みもここにペーストすることで表示できます。
WYSIWYG
WYSIWYG(ウィジウィグ)は、編集画面での見た目と表示画面での見た目が同じとなる技術です。Microsoft Wordなどの入力に近い感覚で、文字の装飾や画像の追加が行えます。
画像ユニット

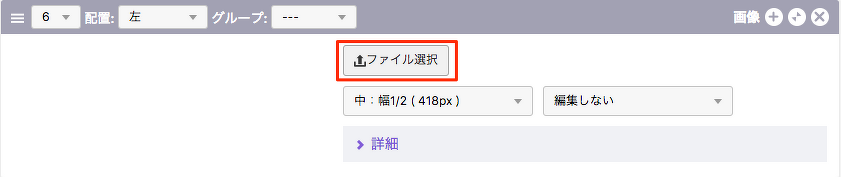
画像ユニットでは、画像ファイルの埋め込み表示とレイアウト、かんたんな編集ができます。
画像ユニットでできること
・画像のアップロード
・画像のレイアウト(右寄せ・左寄せ・中央寄せ)
・画像サイズの指定
・拡大と回転の指定
・(詳細設定として)キャプション、リンク、代替テキストの指定
画像のアップロード
操作中のPCやスマホ内に保存されている画像ファイルをアップロードします。この際、複数のファイルを選択し、一括でアップロードもできます。また、画像ファイルを画像ユニットの編集画面にドラッグ&ドロップすることでもアップロードできます。一括アップロードを行った場合、レイアウト、サイズなどの指定は複数のファイルで同じ内容が指定されますのでご注意ください。

画像のレイアウト(右寄せ・左寄せ・中央寄せ)
画像を表示する際、右・左・中央のいずれかに配置したい場合、レイアウトを指定できます。右または左を選んだ場合は、次に続くユニットが回り込んで表示されます。
アップロードできるファイル形式
画像ユニットでは、jpg、gif、png、bmp、xbmの各画像形式に対応しています。 なお、gifアニメーションには対応していません。
動画ユニット(Youtube用)
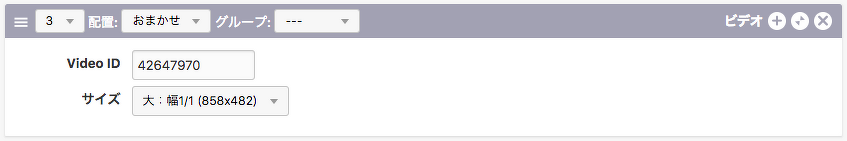
動画ユニット(Youtube用)はYouTube動画を埋め込むのためのユニットです。下の図のようにVideo IDを入力するとそれに対応する動画を表示することができます。

Video IDとは
動画サービスには基本的に個別の動画に対してIDが付けられています。IDは下の例のようにURL欄で確認できます。
| 動画サービス | URL | Video ID |
|---|---|---|
| YouTube | https://www.youtube.com/watch?v=kJt3v7tQ6kc | kJt3v7tQ6kc |
テキストユニットの「自由入力」にて、Youtubeが提供している埋め込みタグをコピペすることで表示することも可能です。
動画ユニット(MP4用)
MP4(エムピーフォー)とはファイルの種類の一つです。
このユニットでは拡張子mp4の動画ファイルをアップロードするだけOKです。
ただし、注意することが1つあります。
MP4も種類が色々あり、コーデック「H.264」のMP4にする必要があります。
ですので、
拡張子がmp4なのに動画がうまくアップロードできない!再生されない!
といった場合はコーデックが違う可能性が高いです。
ちなみに、iPhoneで撮影した動画はMOVファイルになりますので、必ずMP4に変換が必要です。
しかし、動画ファイルの種類とかコーデックとかよくわからないですよね。
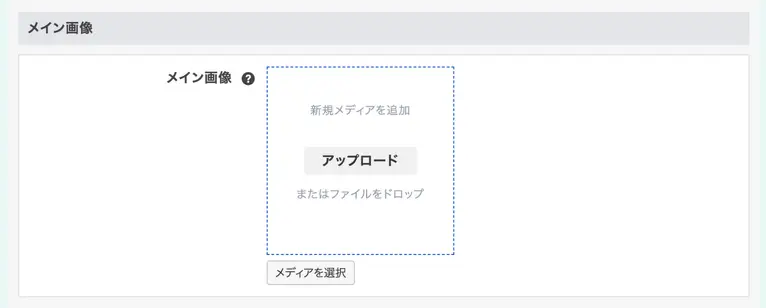
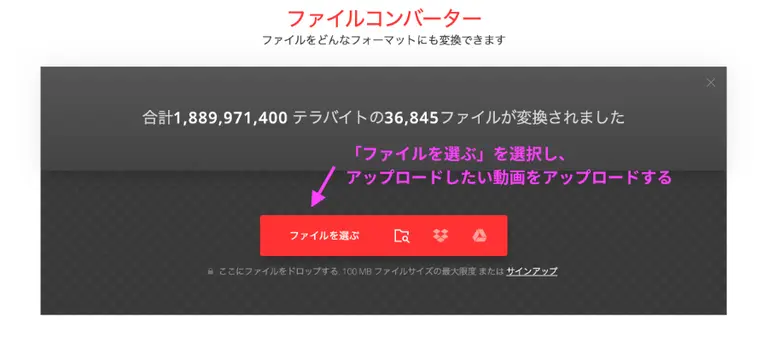
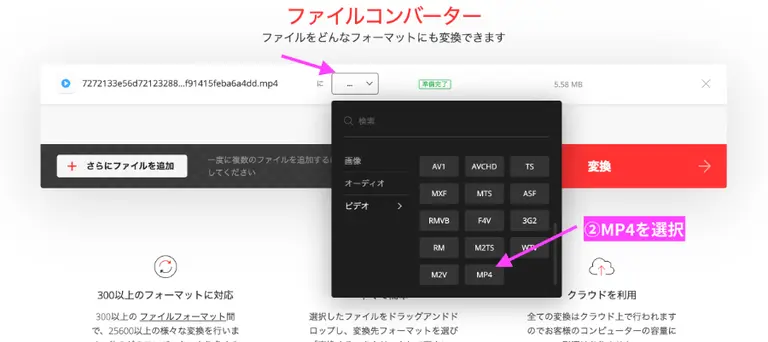
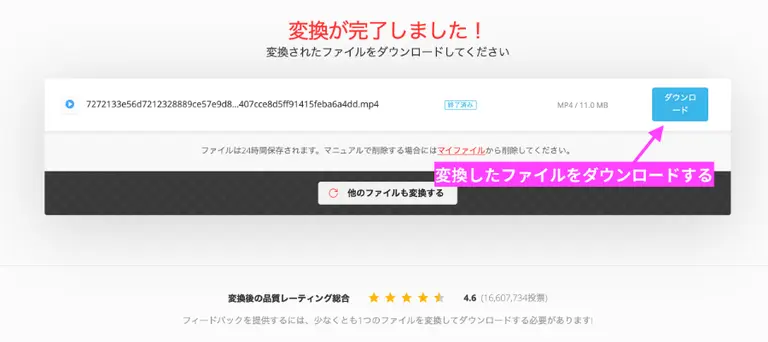
そこで、動画をアップロードする際は、特にそこらへんは何も考えずに、以下のファイルコンバータ(ファイル変換)サービスでファイルの変換を行い、そのファイルをアップロードするとファイルタイプやコーデックの問題も解決します。
引用ユニット
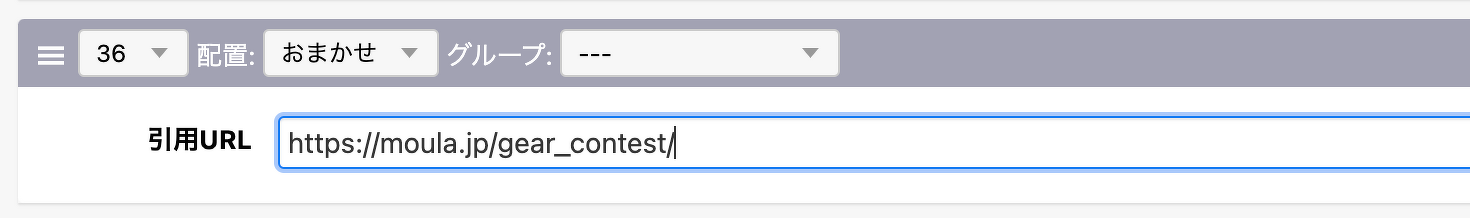
引用ユニットとは、下の図のようにURLを入力するとリンク先のページの概要と画像をセットにして表示するユニットです。引用元からテキスト情報や画像を取得し表示します。

以下のようにTwitterのURLを入力することでTwitterの「埋め込み機能」での表示可能です。
『ギアコン2022』参加方法は3種類????
— MouLa北海道 (@moulahokkaido) June 10, 2022
①ギアコンテストにエントリー、キャンプしながらギア自慢しながら楽しむ????
②一般キャンプサイトでキャンプしながら楽しむ????
③宿泊せずに出店ブースやLIVEステージを楽しむ????
それぞれ必要なチケットが異なります。
詳しくはこちら↓↓https://t.co/cgy6UhLXuU
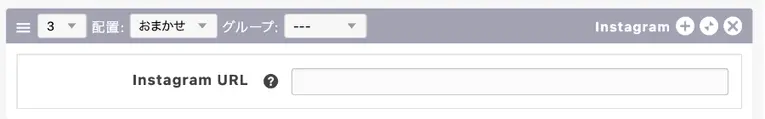
Instagramユニット
Instagramユニットに表示させたいInstagramのURLを入力するだけです。
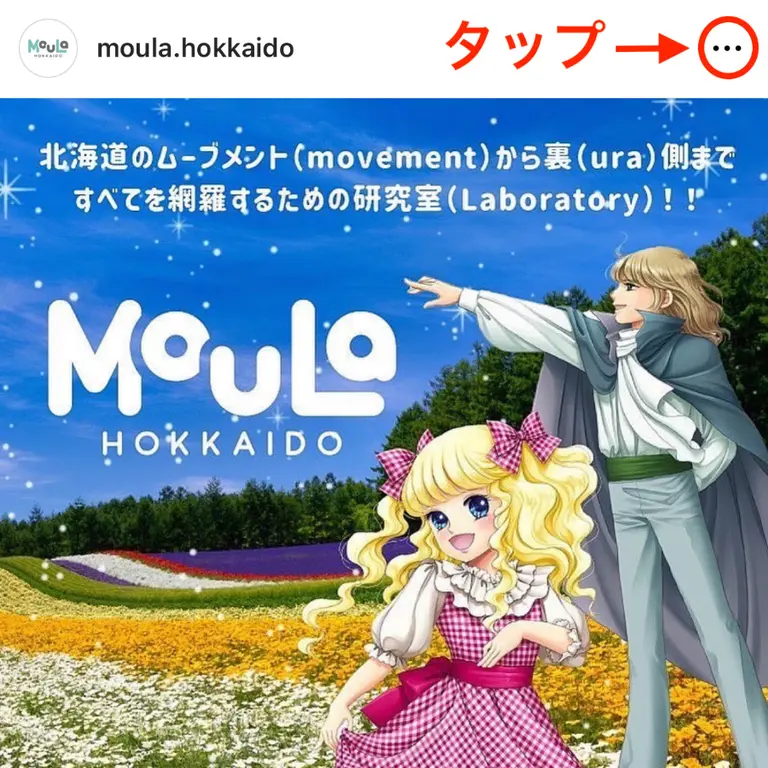
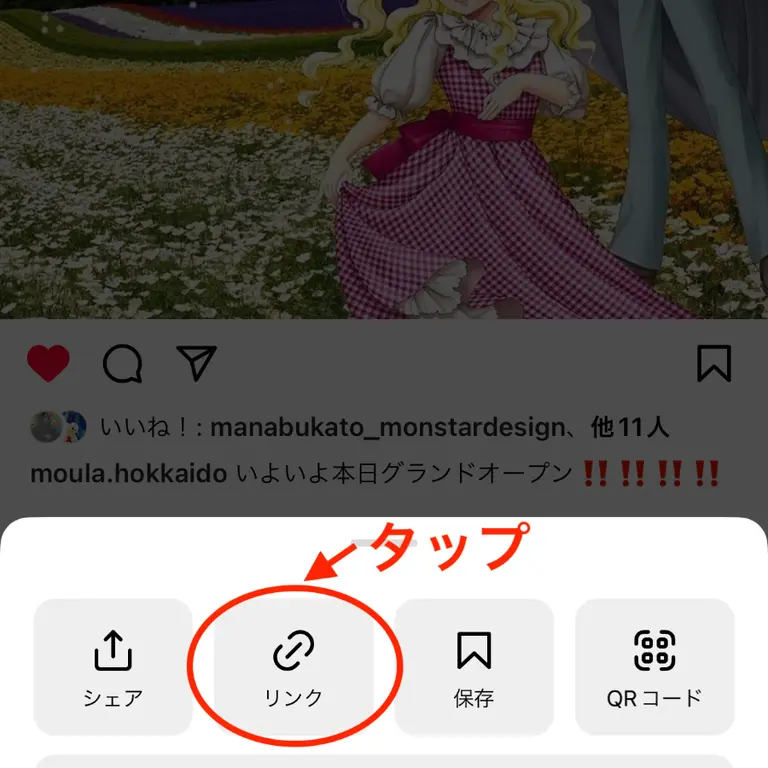
URLの取得方法は↓
※画面はスマホのInstagramアプリ
コピーしたURLをInstagramユニットにペーストすると、以下のようにInstagramが提供している「埋め込み機能」を利用した形で表示されます。
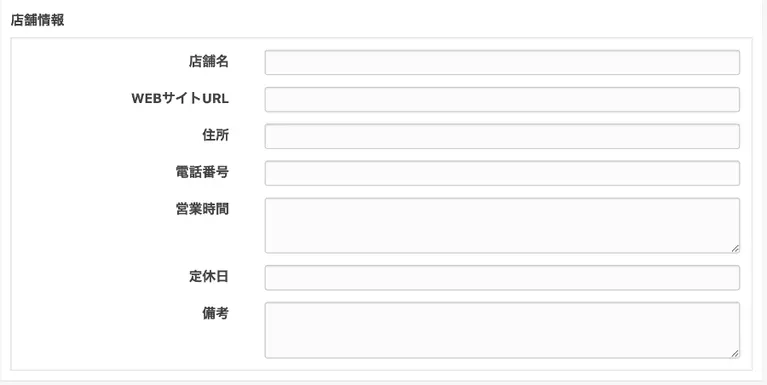
店舗情報ユニット
店舗の情報(店舗名、住所、電話番号など)はこちらの店舗情報ユニットを必ずお使いください。
記事を保存する
ユニットを駆使して記事が書けたら保存しましょう。
編集画面最下部にある「保存」ボタンをクリックすると保存できます。

バージョンを作成して保存もできます。
作成した記事は、タイトルの前に【承認前】と表示され、エントリーの公開、下書き、非公開に関わらず一般には公開されません。
この時点での記事は作業領域バージョンとなります。
4.(記事が書けたら)承認依頼しよう
編集部に確認してもらうためのバージョンを作成
作成した作業領域バージョンのエントリーは、このままでは承認を依頼できません。
承認担当者(編集者・管理者)に承認依頼をするための準備として、確認用のバージョンを作成します。

バージョンの作成方法は2通りあります。
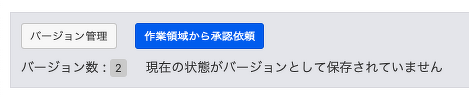
①「作業領域から承認依頼」からバージョンを作成
最初のエントリー作成時など、バージョンが無い状態ではエントリー詳細画面の上部にあるボタン「作業領域から承認依頼」から、現在の状態(作業領域)からバージョンを作成して承認確認画面に進めます。
この場合、バージョン名は自動で連番が付与されます。

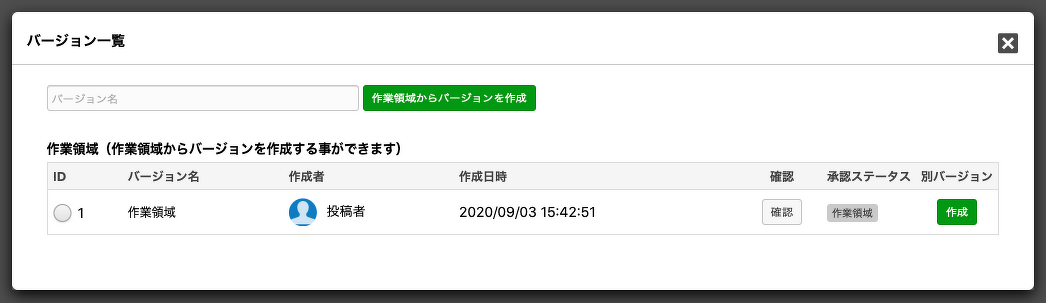
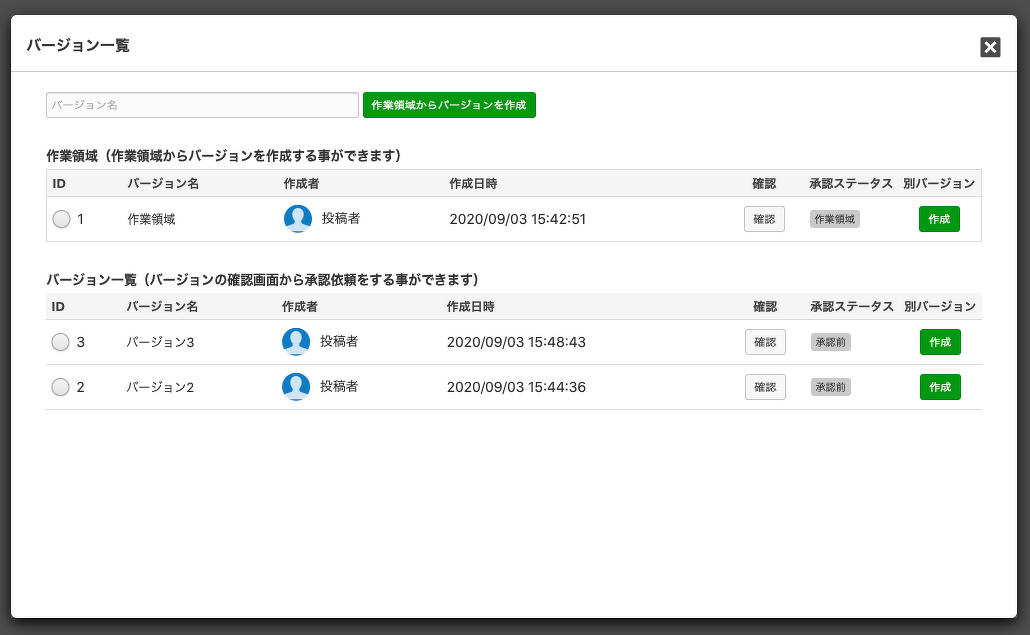
②「バージョン管理」からバージョンを作成
記事編集画面の上部にあるボタン「バージョン管理」から、任意の名前をつけたバージョンが作成できます。

この時点では承認前ですので、まだエントリーは一般には公開されません。
確認画面から編集部へ連絡
バージョン管理パネルの中で、先程作成した「編集部に確認してもらうためのバージョンを作成」の「確認」ボタンを押すと、このバージョンのプレビューが表示されます。(プレビューはスマホでは表示されません)
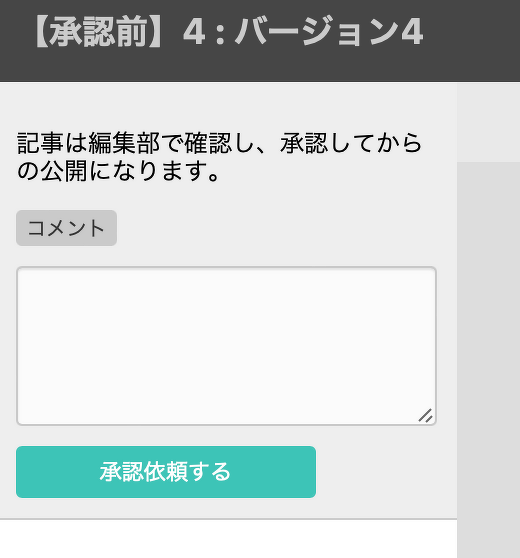
プレビュー画面の左側に編集部へのコメント欄が表示されます。
コメント欄には連絡事項を入力してください。「承認依頼する」ボタンを押して、編集部の記事チェック作業を待ちます。
承認結果はメールにてお知らせします。

承認却下だった場合
承認不可となった場合、編集部からの指示に従い修正をします。ここで行った修正は作業領域バージョンとなります。
修正を行った場合には、再度編集部に確認してもらう必要がありますので「編集部に確認してもらうためのバージョンを作成」で行ったのと同様に、新たにバージョンを作成してください。
以下、上記流れを繰り返して、編集部の承認がおりたら公開となります。
お疲れさまでした!